Difference between revisions of "Eye Exam"
Ray Magauran (talk | contribs) |
Ray Magauran (talk | contribs) |
||
| Line 1: | Line 1: | ||
These Wiki documents will provide an in depth look into the OpenEMR: Eye Exam form, from installation to usage. | These Wiki documents will provide an in depth look into the OpenEMR: Eye Exam form, from installation to usage. | ||
= General overview = | |||
The Eye Exam is an OpenEMR form for ophthalmology and optometry providers to document their encounters with patients, from the Chief Complaint to the Impression and Plan, and ends with an optional printable report. | The Eye Exam is an OpenEMR form for ophthalmology and optometry providers to document their encounters with patients, from the Chief Complaint to the Impression and Plan, and ends with an optional printable report. | ||
== What makes this different? == | |||
:* The Eye Exam form remembers your preferences as you use it. | :* The Eye Exam form remembers your preferences as you use it. | ||
:* Users can document their findings in a variety of ways, allowing for maximum flexibility and usability. | :* Users can document their findings in a variety of ways, allowing for maximum flexibility and usability. | ||
| Line 17: | Line 15: | ||
:* Undo features are present to backtrack, not only in text fields but also in the drawings. | :* Undo features are present to backtrack, not only in text fields but also in the drawings. | ||
= Install = | |||
At the time of this article, the Eye Exam form has not been through a code review and is not part of the base installation. The OpenEMR maintainers wish to make certain features available to any developer to add to their own forms. They have extracted certain libraries from the form and moved them to the OpenEMR library, with the intention of adding them to the base install library upon code review. Until then, the Eye Exam form can be installed like any other OpenEMR form, but you will have to add these new libraries into your library area if they are not already present: | At the time of this article, the Eye Exam form has not been through a code review and is not part of the base installation. The OpenEMR maintainers wish to make certain features available to any developer to add to their own forms. They have extracted certain libraries from the form and moved them to the OpenEMR library, with the intention of adding them to the base install library upon code review. Until then, the Eye Exam form can be installed like any other OpenEMR form, but you will have to add these new libraries into your library area if they are not already present: | ||
| Line 26: | Line 24: | ||
:* /openemr/library/js/bootstrap.min.js | :* /openemr/library/js/bootstrap.min.js | ||
= Documentation Options = | |||
== Text == | |||
== Draw == | |||
== Quick Picks == | |||
== KeyBoard (Shorthand) == | |||
<div | <div style="margin:10;text-align:left;"> | ||
===Introduction=== | |||
<div | <div> | ||
<blockquote | <blockquote> | ||
<b>What if you could document electronically using your shorthand?</b><br/> | |||
We converted the standard clinical fields and common shorthand terms into <i>Eye Shorthand, an electronic lingua franca oculī.</i><br /> | |||
It is not a new language - it should already be very familiar. <br /> | |||
You can customize it to match <b>your brain</b>, but you may not need to.<br /> | |||
It is based on the shorthand we all learned in training.<br /> | |||
Using this shorthand method, all your findings are entered in one area, | |||
and OpenEMR knows how to display it.<hr /> | |||
<b>Paper vs. EHR:</b><br /> | |||
You know what <b>RUL: 2mm ptosis</b> means. <br /> | |||
With a typical EHR, you need to find and click on the field for the right upper lid and type in 2mm ptosis. <br /> | |||
Then click on the next field, or maybe even tab to it, and type your findings for the next field. And on it goes.<br /><br /> | |||
Consider another example: <b>Right C/D 0.6Vx0.4H with inferior notch. Left C/D 0.5</b>?<br /> | |||
OK, find the correct fields to click. Enter the appropriate text into each field. Two mouse clicks at least. Type. <br /> | |||
Lots of hand movement going on. <br /> | |||
<br /> | <br /> | ||
How can we speed up this process?<br /><br /> | |||
Look at this example in shorthand, based on a simple structure: <b>Field.text;Field.text;Field.text</b><br /> | |||
<div style="text-align:center;font-weight:600;margin:20;background-color:yellow;padding:30 50;width:95%;border:1pt black solid">rcup.0.6Vx0.4H w/ inf notch;lcup.0.5</div> | |||
Type this shorthand text into the Keyboard Entry area in the form, and the fields are automatically filled.<br /> | |||
Done. No extra clicks.<br /> | |||
<hr /> | |||
Even a slow typist will find the Eye Exam Shorthand can speed up EHR documentation time.<br /> | |||
It is easy to learn.<br /> | |||
The <b>Fields</b> and <b>text</b> parts look just like our handwritten shorthand!<br /> | |||
Type the abbreviation for a clinical field, a period/fullstop, followed by your finding, in your shorthand.<br /> | |||
If your shorthand doesn't match ours, your shorthand <b>text</b> will be displayed.<br /> | |||
It is easy to add your shorthand if you need customization.<br /> | |||
Consider sharing your shorthand back to the community for future users. | |||
The explanation below centers around four lines of typing which document normal findings <b>and more than 40 different clinical issues</b>. | |||
<br /> | <br /> | ||
That's a lot to document and one mighty complicated patient!<br /> | |||
Many more issues than we would see on a routine day with routine patients, but it could happen... <br /> | |||
Documenting this many findings would take a little bit of time on paper, and a lifetime in an EHR. <br /> | |||
With the openEMR Shorthand, the average typist can do it <b>in less than a minute.</b> | |||
<hr /> | <hr /> | ||
Go ahead and paste the lines below into a test patient's chart. Fiddle with them. <br /> | |||
The accompanying help pages explain each line in detail. <br /> | |||
If you are already an eyedoc, this is simple and intuitive. <br /> | |||
It's time to plug the EHR into your brain, and to start working at the speed of your brain.<br /> | |||
<hr /> | <hr /> | ||
| Line 96: | Line 93: | ||
</div> | </div> | ||
==== | ===<span style="size:14pt;font-weight:600;">Basic Structure</span>=== | ||
<div id="general" style="text-align:left;"> | <div id="general" style="text-align:left;"> | ||
<b>Usage:</b> field.text(.a)(;)<br /> | <b>Usage:</b> field.text(.a)(;)<br /> | ||
| Line 114: | Line 111: | ||
</div> | </div> | ||
<div id="accordion_external_group" name="accordion_group" class="ui-accordion" style="text-align:left;margin:10;padding:20;"> | <div id="accordion_external_group" name="accordion_group" class="ui-accordion" style="text-align:left;margin:10;padding:20;"> | ||
<div | <div > | ||
===External: Shorthand Walk Through === | |||
<div name="external_group" class="external" style="text-align:left;margin:0;padding:0;"> | <div name="external_group" class="external" style="text-align:left;margin:0;padding:0;"> | ||
<blockquote class="style2"> | <blockquote class="style2"> | ||
| Line 122: | Line 119: | ||
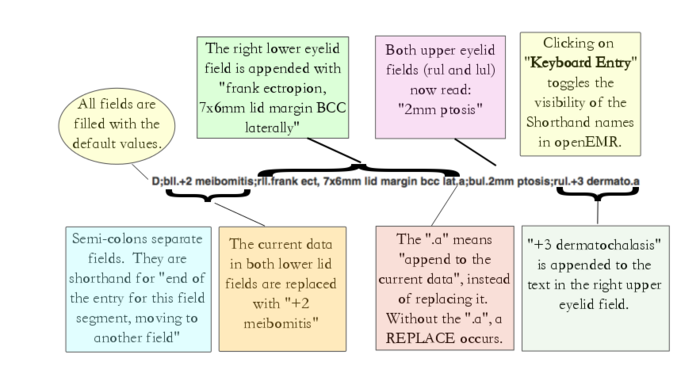
D;bll.+2 meibomitis;rll.frank ect, 7x6mm lid margin bcc lat.a;bul.2mm ptosis;rul.+3 dermato.a | D;bll.+2 meibomitis;rll.frank ect, 7x6mm lid margin bcc lat.a;bul.2mm ptosis;rul.+3 dermato.a | ||
</div> | </div> | ||
[[File:sh_ext.png|center| | [[File:sh_ext.png|center|700px]]<br /> | ||
</blockquote> | </blockquote> | ||
</div> | </div> | ||
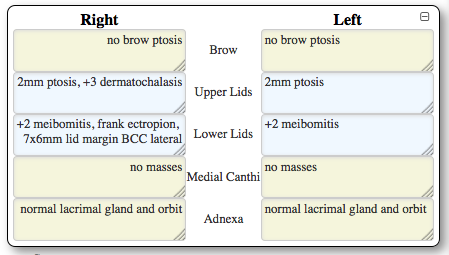
<b>This line will be recorded in OpenEMR: Eye Exam as:</b> | |||
<br />[[File:sh_ext_EMR.png|center]] | <br />[[File:sh_ext_EMR.png|center]] | ||
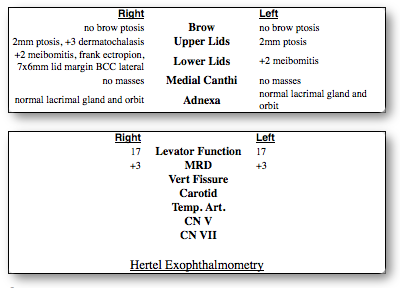
<br /><b> | <br /><b>This is how this shorthand will appear in a Printable Report:</b><br /> | ||
[[File:sh_ext_report.png]] | [[File:sh_ext_report.png]] | ||
< | |||
<b>External: Field Codes and Shorthand/Abbreviations</b><br /> | |||
<div id="external_codes" style="clear:both; border:0pt solid black;text-align:left;"> | <div id="external_codes" style="clear:both; border:0pt solid black;text-align:left;"> | ||
<table style="border:0pt solid black;margin:10;"> | <table style="border:0pt solid black;margin:10;"> | ||
| Line 211: | Line 205: | ||
== Side Panel == | |||
== Full Screen Mode == | |||
=== Application-style Menu Bar === | |||
= Chief Complaint and History of Present Illness = | |||
= PMSFH/ROS = | |||
= Visions/Refraction Panels = | |||
= IOP/Amsler/CVF/Pupils = | |||
= External = | |||
= Anterior Segment = | |||
= Retina = | |||
=== Neuro-Physiology === | === Neuro-Physiology === | ||
=== Images and OpenEMR === | === Images and OpenEMR === | ||
Revision as of 21:37, 26 September 2015
These Wiki documents will provide an in depth look into the OpenEMR: Eye Exam form, from installation to usage.
General overview
The Eye Exam is an OpenEMR form for ophthalmology and optometry providers to document their encounters with patients, from the Chief Complaint to the Impression and Plan, and ends with an optional printable report.
What makes this different?
- The Eye Exam form remembers your preferences as you use it.
- Users can document their findings in a variety of ways, allowing for maximum flexibility and usability.
- The form is intelligent - the more you use it the more personalized it becomes.
- It will adapt to each provider's commonly used terms such as medication lists and surgical nomenclature, showing these high frequency items for rapid entry on future patients.
- There is no save button. As you work through the form, it is automatically saved in the background.
- Undo features are present to backtrack, not only in text fields but also in the drawings.
Install
At the time of this article, the Eye Exam form has not been through a code review and is not part of the base installation. The OpenEMR maintainers wish to make certain features available to any developer to add to their own forms. They have extracted certain libraries from the form and moved them to the OpenEMR library, with the intention of adding them to the base install library upon code review. Until then, the Eye Exam form can be installed like any other OpenEMR form, but you will have to add these new libraries into your library area if they are not already present:
- /openemr/library/css/pure-min.css
- /openemr/library/css/bootstrap-3-2-0.min.css
- /openemr/library/css/font-awesome-4.2.0/css/font-awesome.css
- /openemr/library/js/jquery.min.js
- /openemr/library/js/bootstrap.min.js
Documentation Options
Text
Draw
Quick Picks
KeyBoard (Shorthand)
Introduction
What if you could document electronically using your shorthand?
We converted the standard clinical fields and common shorthand terms into Eye Shorthand, an electronic lingua franca oculī.
It is not a new language - it should already be very familiar.
You can customize it to match your brain, but you may not need to.
It is based on the shorthand we all learned in training.
Using this shorthand method, all your findings are entered in one area,and OpenEMR knows how to display it.
Paper vs. EHR:
You know what RUL: 2mm ptosis means.
With a typical EHR, you need to find and click on the field for the right upper lid and type in 2mm ptosis.
Then click on the next field, or maybe even tab to it, and type your findings for the next field. And on it goes.
Consider another example: Right C/D 0.6Vx0.4H with inferior notch. Left C/D 0.5?
OK, find the correct fields to click. Enter the appropriate text into each field. Two mouse clicks at least. Type.
Lots of hand movement going on.
How can we speed up this process?
Look at this example in shorthand, based on a simple structure: Field.text;Field.text;Field.text
rcup.0.6Vx0.4H w/ inf notch;lcup.0.5Type this shorthand text into the Keyboard Entry area in the form, and the fields are automatically filled.
Done. No extra clicks.
Even a slow typist will find the Eye Exam Shorthand can speed up EHR documentation time.
It is easy to learn.
The Fields and text parts look just like our handwritten shorthand!
Type the abbreviation for a clinical field, a period/fullstop, followed by your finding, in your shorthand.
If your shorthand doesn't match ours, your shorthand text will be displayed.
It is easy to add your shorthand if you need customization.
Consider sharing your shorthand back to the community for future users.
The explanation below centers around four lines of typing which document normal findings and more than 40 different clinical issues.
That's a lot to document and one mighty complicated patient!
Many more issues than we would see on a routine day with routine patients, but it could happen...
Documenting this many findings would take a little bit of time on paper, and a lifetime in an EHR.
With the openEMR Shorthand, the average typist can do it in less than a minute.
Go ahead and paste the lines below into a test patient's chart. Fiddle with them.
The accompanying help pages explain each line in detail.
If you are already an eyedoc, this is simple and intuitive.
It's time to plug the EHR into your brain, and to start working at the speed of your brain.
D;bll.+2 meibomitis;rll.frank ect, 7x6mm lid margin bcc lat.a;bul.2mm ptosis;rul.+3 dermato.a; bc.+2 inj;bk.med pter;rk.mod endo gut.a;bac.+1 fc, +1 pig cells; bd.+2 bowtie pallor;rc.0.6Vx0.4H w/ inf notch;lc.0.5;rmac.+2 BDR, +CSME;lmac.flat, tr BDR;v.+PPDR, ++venous beading;rp.ht 1 o,no vh; scDist;5.8ix 1rht;4.10ix;6.6ix;2.15xt;8.5ix;ccDist;4.5ix;5.ortho;6.ortho
Basic Structure
Usage: field.text(.a)(;)
where:
Field is the shorthand term for the clinical field.
text is the complete or shorthand data to enter into this field.
field and text are separated by a "." period/fullstop.
The trailing ".a" is optional and will append the text to the data already in the field, instead of replacing it.
The semi-colon ";" is used to divide entries, allowing multiple field entries simultaneously.
The semi-colon separates entries and cannot be used within a text field.
After pressing Enter/Return, the data is submitted.
Pressing TAB will jump to the next clinical area's Keyboard/Shorthand entry field.
External: Shorthand Walk Through
Keyboard Entry
D;bll.+2 meibomitis;rll.frank ect, 7x6mm lid margin bcc lat.a;bul.2mm ptosis;rul.+3 dermato.a
This line will be recorded in OpenEMR: Eye Exam as:
This is how this shorthand will appear in a Printable Report:

External: Field Codes and Shorthand/Abbreviations
| Clinical Field | Shorthand* Field | Example Keyboard Entry** | EMR: Field text |
|---|---|---|---|
| Default values | D or d | d; D; |
All fields with defined default values are erased and filled with default values. Fields without defined default values are not affected. |
| Right Brow | rb or RB | rb.1cm lat ptosis rb.med 2cm SCC |
1cm lateral ptosis medial 2cm SCC |
| Left Brow | rb or RB | rb.loss of lat brow follicles lb.no rhytids from VIIth nerve palsy |
loss of lateral brow follicles no rhytids from VIIth nerve palsy |
| Both Brows/Forehead | fh or FH bb or BB |
fh.+3 fh rhytids BB.+3 glab rhytids |
+3 forehead rhytids +3 glabellar rhytids |
| Right Upper Lid | rul or RUL | RUL.1cm lat ptosis rul.med 2cm SCC |
1cm lateral ptosis medial 2cm SCC |
| Left Upper Lid | lul or LUL | LUL.1cm lat ptosis lul.med 2cm SCC |
1cm lateral ptosis medial 2cm SCC |
| Right Lower Lid | rll or RLL | rll.1cm lat ptosis rll.med 2cm SCC |
1cm lateral ptosis medial 2cm SCC |
| Left Lower Lid | lll or LLL | lll.0.5cm lat ptosis LLL.med 2cm SCC |
1cm lateral ptosis medial 2cm SCC |
| Right Medial Canthus | rmc or RMC | rmc.1cm bcc RMC.healed dcr scar |
1cm BCC healed DCR scar |
| Left Medial Canthus | lmc or LMC | lmc.acute dacryo, tender w/ purulent drainage lmc.1.2cm x 8mm mass |
acute dacryo, tender with purulent drainage 1.2cm x 8mm mass |
| Right Adnexa | rad or RAD | rad.1.8x2.0cm bcc lat RAD.healed DCR scar |
1cm BCC healed DCR scar |
| Left Adnexa | lad or LAD | lad.1cm lacr cyst protruding under lid LAD.1.2cm x 8mm mass |
1cm lacrimal cyst protruding under lid 1.2cm x 8mm mass |
*case insensitive
**The default action is to replace the field with the new text.
Adding ".a" at the end of a text section will append the current text instead of replacing it.
For example, entering "4xL.+2 meibomitis.a" will append "+2 meibomitis"
to each of the eyelid fields, RUL/RLL/LUL/LLL.